UX/UI-дизайнер (дизайнер интерфейсов), или Чем отличается UX-дизайнер от UI-дизайнера

У любых технических устройств, которые управляются программами, есть интерфейсы. Через них пользователь получает доступ к функциям и самого сложного цифрового оборудования, и простенького приложения на смартфоне. Эту «панель» взаимодействия с компьютерной системой проектируют UX и UI дизайнеры, но все чаще роль «творца» пользовательского интерфейса исполняет универсал – UX/UI-дизайнер. Кстати, недавно центр профориентации ПрофГид разработал точный тест на профориентацию, который сам расскажет, какие профессии вам подходят, даст заключение о вашем типе личности и интеллекте.
Дизайн интерфейсов: что это?
Тест: Кем стать: UX или UI дизайнером?
UX/UI-дизайн (от англоязычных терминов user experience – «пользовательский опыт» и user interface – «пользовательский интерфейс») – это создание интерфейсов приложений и сайтов. UX/UI-дизайнеры отвечают за юзабилити (простоту и удобство использования) любого цифрового продукта. Они продумывают и проектируют, как пользователь будет взаимодействовать с приложением, сайтом, интернет-сервисом, и решают, каким будет внешний вид продукта.
UX ≠ UI
UX («юикс») и UI («юай») – это разные направления:
- UX-дизайнер разрабатывает логику действий пользователя так, чтобы он достиг цели самым простым и быстрым способом (то, что называется «в один клик»). Говоря профессиональным языком, он проектирует информационную архитектуру продукта: планирует, куда попадет пользователь, нажав на кнопку на интерфейсе. Фактически UX-дизайнер создает каркас (или «фундамент с несущими стенами») продукта. В отличие от frontend-разработчика, UX-дизайнеру не надо знать код, потому что он не программирует интерфейс – его задача состоит в том, чтобы продумать, как будут связаны между собой разные части приложения или сайта.
- UI-дизайнер отвечает за эстетическую привлекательность интерфейса. Проще говоря, он оформляет внешний вид той самой кнопки, на которую жмет пользователь: подбирает для нее форму, цвет и размер, решает, где ее расположить, что и как на ней написать и так далее. Но не только кнопка – зона его ответственности. UI-дизайн – это иконки, шрифты, анимация, логотипы, элементы фирменного стиля, то есть вся графическая часть сайта, сервиса, приложения. Словом, UI-дизайнер делает эстетичную обертку для каркаса, который придумал UX-дизайнер.
UX-дизайнер отвечает за то, как интерфейс продукта работает, а UI-дизайнер – как он выглядит, в том числе и на разных устройствах – смартфонах, планшетах, десктопах.
Гармония UX и UI нужна любому интерфейсу, но на разных типах проектов значимость структуры (UX) и внешней оболочки (UI) не одинакова:
- У UX приоритет, например, в CRM-системах (ПО для автоматизации бизнес-процессов), дашбордах (панелях с метриками бизнес-процессов). В такого рода продуктах удобство и рациональность размещения данных важнее, чем их эстетическое оформление.
- UI на первом плане в имиджевых продуктах – на фирменных сайтах, лендингах, особенно созданных для продажи премиальных товаров и услуг. У них задача не столько быстро довести пользователя к целевому действию (покупке, регистрации, скачиванию и т. д.), сколько сработать на репутацию.
UX + UI = UX/UI, или дизайн интерфейса
Вместе взятые UX и UI – это и есть дизайн интерфейса. Связь между UX и UI настолько тесная, что не всегда можно их четко разграничить. UX-дизайнер, разрабатывая логику интерфейса, думает, как он будет в итоге выглядеть. UI-дизайнер, оформляя интерфейс, учитывает структуру и опирается на задачи, которые через него должны решаться. Поэтому часто один специалист занимается и UX, и UI. В этом случае он уже UX/UI-дизайнер – универсальный дизайнер интерфейсов, и отвечает за их создание на всех этапах: от исследования задачи (что именно надо создать и для кого) до тестирования прототипа (проверки на эффективность и жизнеспособность).
Тем не менее довольно часто и в больших digital-агентствах, и в маленьких дизайн-студиях UX (пользовательский сценарий) и UI (визуальное оформление) создают разные специалисты, каждый со своим кругом обязанностей.
UX-дизайнер:
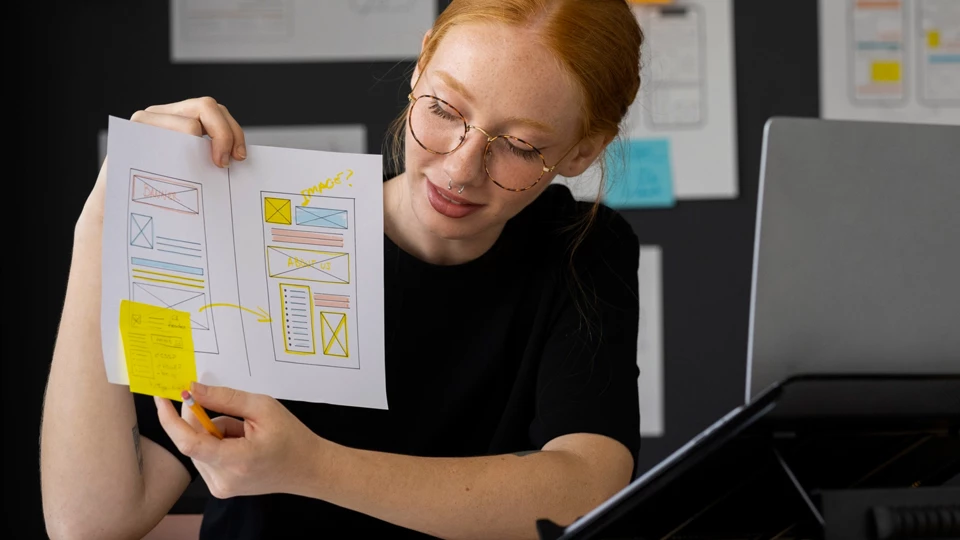
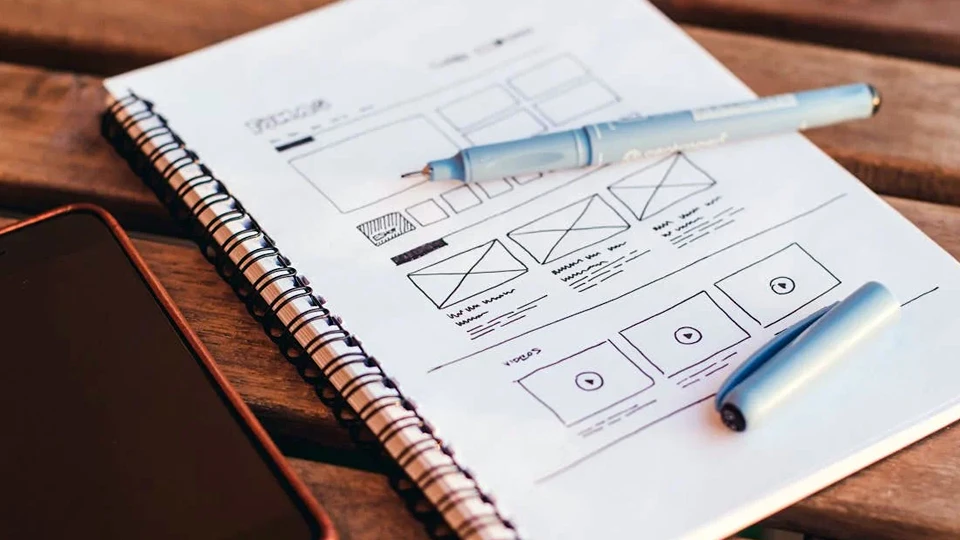
- делает прототип продукта с учетом полученных от заказчика сведений о целевой аудитории (продумывает архитектуру, создает вайрфрейм – отрисовывает схему структуры в целом и каждой страницы, визуализирует идею).
UI-дизайнер:
- оформляет созданный UX-дизайнером прототип с учетом фирменного стиля заказчика, а если его нет, то по собственному усмотрению.
На этапе тестирования прототипа UX- и UI-дизайнер работают вместе, чтобы устранить недочеты, если они обнаружатся. По сути, UI – это инструмент визуального оформления идей UX-дизайнера, поэтому все чаще эти две специализации объединяются, и «юиксеру» нужны навыки «юайера».
UX – это логика, UI – визуал.
Рабочие задачи UX- и UI-дизайнера
|
Критерии сравнения |
UX-дизайнер |
UI-дизайнер |
|
Что делает |
· Изучает бизнес-задачу, которую должен решить продукт. · Вникает в предметную область, для которой он создается. · Анализирует целевую аудиторию, которая будет им пользоваться. · Создает прототип. · Тестирует его (коридорное и AB-тестирование, юзабилити-исследования) |
· Оформляет прототип пользовательского интерфейса – доводит его до полной готовности. · Создает руководство по стилю (библиотеки шаблонов и элементов с описанием, каким должен быть каждый компонент дизайна (цвет, шрифт и т. д.). · Адаптирует макет к разным устройствам и платформам. · Разрабатывает интерактивные элементы |
|
С чем работает |
Структура цифрового продукта (как он работает) |
Оболочка цифрового продукта (как он выглядит) |
|
Инструменты |
· XMind, FlowMapp и аналоги – для визуализации результатов аналитики, создания портрета пользователя. · Wireframe, Miro, Canvanizer и др. – для моделирования пользовательских путей. · Figma, InVision Studio, Axure, Balsamiq, Sketch, Lunacy, Adobe XD и др. – для создания прототипа. · Framer, Marvel, Proto.io – для прототипирования и тестирования |
· Adobe Photoshop, Photoshop Lightroom, After Effects, Sketch – для отрисовки изображений, обработки фото, визуализации анимации. · ColorHexa, Flat UI Color, Paletton – для работы с цветом. · Google fonts, Fontjoy, Typekit – для подбора шрифтов. · Flaticon.com, Icons8, Free Icon Maker и др. – создание и редактирование иконок |
В целом роль дизайнера интерфейсов не сводится к отрисовке графики в Photoshop или Sketch – UX/UI-дизайнер создает удобный для пользователя и решающий задачи бизнеса цифровой продукт. Если вы открыли сайт или приложение и не можете понять, что делать дальше и зачем вы вообще здесь, можете начинать ругать UX/UI-дизайнера – это его провал; как вариант – он ни при чем, потому что его тут совсем не было.